Projets effectués au BIN à l’UQAM
TGCTextes
Langages : Python, HTML, CSS, MongoDB
Librairies et frameworks : Django, Pandas, Treetagger, SKLearn
Plateforme de gestion de textes philosophiques créée par mon collègue et moi qui permet d'insérer des documents, de créer un panier de documents, d'effectuer des opérations sur le texte pour des calculs.
(désuet) http://tgctextes.uqam.ca/textviewer/
CRCMHA
Langages : CSS, PHP, Javascript, SQL
Framework : WordPress
Site web de la Chaire de recherche du Canada
sur les médias, les handicaps et les (auto)représentations. J'ai rendu le site multilingue, j'ai créé un questionnaire dynamique en PHP qui s'inscrit dans une base de données, et qui sera possible d'être interrogée avec une interface de recherche.
https://chairemediashandicaps.uqam.ca/base-de-donnees/
RQCP
Langages : CSS, PHP, Javascript, MongoDB, Python
Framework : WordPress
Site web du Réseau Québec Covid Pandémie. La demande était de créer un script qui transforme leur excel en base de données, accessible sur le site web. Donc j'ai créé un script en python qui transforme leur excel en base de données mongoDB, et qui était accessible sur leur site wordpress, le tout en PHP.
https://rqcp.ca/base-de-donnees-projets-covid/

Projets durant la Technique informatique
Réalité augmentée : Spark AR Studio (développé par Facebook)
EyeBall
Filtre de réalité augmentée créé avec Spark AR Studio, un logiciel développé par Facebook. Le logiciel calcule un "plane tracker" et y dépose un objet 3D que j’ai téléchargé libre de droits qui s’insère dans l’environnement.
Par la suite il peut être soumis dans le Spark AR Hub, et il apparaît sur mon profil instagram, tous peuvent l’essayer.
https://www.instagram.com/pierre_lev/
Drone
Filtre de réalité augmentée créé avec Spark AR Studio, un logiciel développé par Facebook. La différence avec le premier est qu’il y a deux animations intégrées, celles des hélices.
Par la suite il peut être soumis dans le Spark AR Hub, et il apparaît sur mon profil instagram, tous peuvent l’essayer.
https://www.instagram.com/pierre_lev/
Applications : faites avec Android Studio
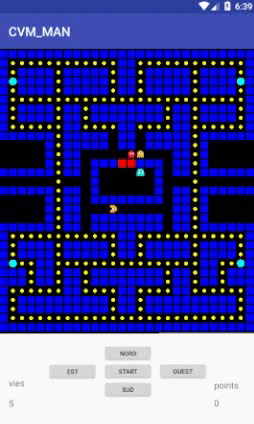
CvmMan
Logiciel de développement : Android Studio
Langage : Java
Application Android de jeu inspirée du classique jeu de PacMan. Le logiciel lisait un fichier .txt avec des symboles symbolisant un obstacle, une case vide ou un portail.
La programmation a été orientée objet avec chacun des personnages.
https://github.com/PierreLev/CVM_MAN

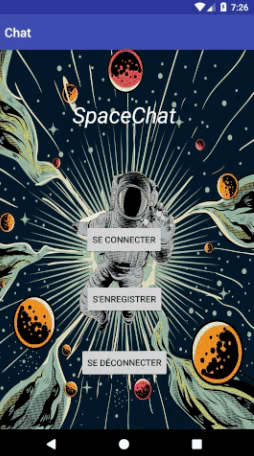
Projet Chat
Langage : Java
Logiciel de développement : Android Studio
Application Android de messagerie instantanée entre les étudiants de la classe. L’application se connectait à un API et utilisait les différents services. Et le serveur envoyait les informations en JSON.
Il y a eu utilisation de fragments pour gérer le multi-fenêtres.
https://github.com/PierreLev/Chat 
C++
Snake Game
Langage : C++
Logiciel de développement : Visual Studio 2017
Jeu créé en C++ avec une librairie visuelle intégrée. La programmation orientée objet a été utilisée. Plusieurs fenêtres ont été intégrées dans un automaton d’états, pour passer de l’un à l’autre.
La structure des fichiers a été séparée selon sa fonction et a été inspirée par des exercices donné par notre professeur qui enseigne aussi à l’ETS, Jean-Christophe Demers.
https://github.com/PierreLev/Snake_Game

Game Of Life
Langage : C++
Logiciel de développement : Visual Studio 2017
Automaton cellulaire 2D créé en C++ avec une librairie visuelle intégrée simple gérant la console. Plusieurs fenêtres ont été intégrées dans un automaton d’états, pour passer de l’un à l’autre. Plusieurs paramètres sont changeables avec les touches, comme la vitesse, et quelques formes intégrées dans des fichiers.
La structure des fichiers a été séparée selon sa fonction et a été inspirée par des exercices donné par notre professeur qui enseigne aussi à l’ETS, Jean-Christophe Demers.
https://conwaylife.com/
https://github.com/PierreLev/GameOfLife

Web
Site du département d’informatique
Langage : HTML, CSS, SaSS</div>
Logiciel de développement : Visual Studio Code
Pour ce projet, nous devions refaire le site du département d'informatique. Ce fut une bonne pratique pour le CSS et l'utilisation de Sass, une façon dynamique de jouer avec les styles CSS.
http://pierrelev.com/backup/sitedepartement/web/
https://bitbucket.org/pierrelev/spaceinvaders/src/master/

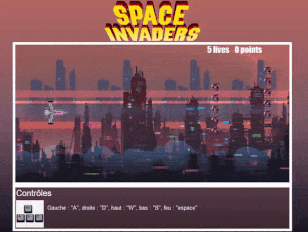
Space Invaders
Langage : Javascript, HTML, CSS</div>
Logiciel de développement : Visual Studio Code
Jeu classique du space invaders créé en javascript. Bonne pratique pendant cet exercice de jouer avec les animations, les interactions avec le clavier, et de bâtir un beau visuel.
https://pierrelev.com/backup/LabFirefly/
https://bitbucket.org/pierrelev/spaceinvaders/src/master/